Interfaces have always played a fundamental role in how humans and machines interact. While this matter pertains to any object, it does take on a more instrumental dimension within the digital ecosystem. Since the invention of the very first computers, researchers and engineers have strived to create better interfaces for applications and services and to optimize their user experience design. The goal is to allow companies to fulfil their business objectives.

This is especially true when it comes to the design of mobile apps and websites. Thus, according to Forrester, a better user interface alone can boost a website’s conversion rate by 200%! Hence the importance of such fields as UI Design which, precisely, aims to improve interactions between a service and its users within the more general frame of UX Design. What is User Interface Design? What are its rules? Here’s what you need to know.
What Is UI Design?
What is User Interface Design, exactly? One first needs to understand what a user interface – or UI – designates. This is what allows users to interact with a machine, be it to peruse content, make an online purchase, or play a mobile game. The term thus encompasses computers and mobile devices, as well as software, websites, and apps. In other words, UI stands right where the user meets the product/service.
A user interface incorporates all the components that make this interaction possible. Above all it aims to be effective, in the sense that the user achieves what they set out to do (and this goal matches the objectives of the company that put their product/service at the user’s disposal). This includes graphical choices, text content, clickable elements, navigation tools, links (both internal and external), etc.
The notion of interface has progressed over time. From a strictly digital standpoint, in just a few years, it went through several stages…
- Command-line interface (such as in the first MS-DOS computer, where the interface consisted of a keyboard on which to type commands),
- Graphical interface (which is now considered the norm, and where the user relies on visual commands and symbols to activate the tool, typically through a mouse/keyboard set or a touchscreen),
- Vocal interface (which is becoming increasingly prominent in computers, mobiles, and via connected speakers),
- Natural user interface (which uses the same principles as graphical and vocal interfaces to respond to movement, voice, and gestures and relies on object or face recognition through various sensors).
At this stage, you have probably gathered that a UI designer is there to design user interfaces. This approach falls under the larger umbrella of user experience, and thus UX Design (which we will touch upon later), as interfaces are connected to usability and, more generally, to user-friendliness. In that regard, the interface helps to lay the foundations for a strong, satisfying UX that generates positive emotions for the user.

UI Design: A Way to Build Your Visual Identity
The UI Design process doesn’t end at visual comfort. The graphical appearance of a website or app’s design also plays a part in building a specific visual identity for the company or brand. Thus, the interface contributes to defining an image that the consumers can easily recognize through such components as a logo, a colour scheme, fonts, the visual elements being used, or the page’s information architecture. In addition, it reflects the organization’s values and ideals, makes its message harmonious through graphical coherence and, ultimately, helps it stand out from the crowd.
In essence, a good user interface (as the culmination of a UI designer’s rigorous efforts), allows you to…
- Promote interactions between the users and the product/service (intuitiveness, ease of use, legibility, etc.),
- Improve the overall user experience (UI) and optimize performance,
- Build a positive image for the brand, which leads to trust (and boosts reputation and conversion),
- Make a positive impression, thus making the visitors want to come back and continue to use the app or site, and potentially even to take action.
UI Design and UX Design: Two Different (and Complementary) Notions
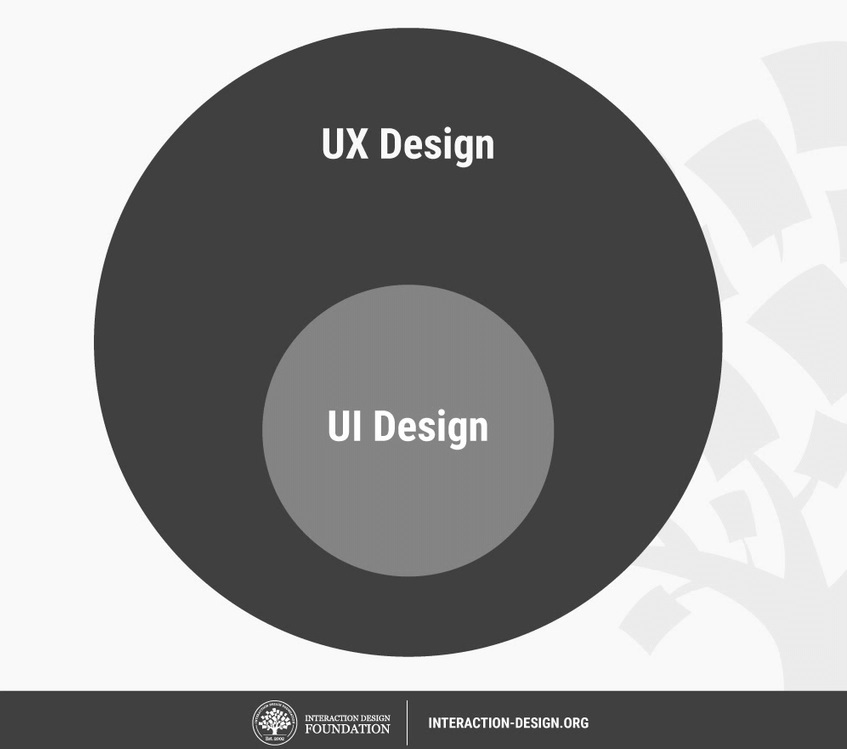
We have discussed how these two notions are connected and yet shouldn’t be confused. They do indeed pertain to two different albeit complementary things. To put it simply, the user interface refers to what the user sees of the service, whereas the UX has to do with how they use it. In that, UI Design is a core part of UX Design, and both approaches should be combined to offer an optimal experience for the user.
More specifically, the interface comes second as it should adapt to the needs that a quality UX addresses. In web design, the first step is to determine which problems a website or application should solve before coming up with an interface that will allow the user to use it optimally. The goal being to find balance between usability, efficiency, visual appeal, and branding.

What Is User Interface Design in the Context of SEO?
You have a website and you’re wondering whether the quality of the user interface is taken into account for search engine optimization? One might think it unrelated since SEO aims to generate traffic while UI Design only matters once the user has made it to the website…
In fact, things are a bit more complex than that. It turns out UI Design plays an indirect role in a website’s SEO to the extent that search engines assess its relevance by analysing user behaviour. Search engines pay close attention to…
- Bounce rate, which refers to the number of users who leave the page where they landed without visiting additional pages on the same site or clicking on an internal link. This leads search engines to believe that the page didn’t match the users’ needs, among other things.
- The website’s ability to generate conversions or to encourage users to perform a given action. This proves that it meets their expectations, and is therefore relevant.
It ensues that a poor-quality interface can make you lose visitors, which search engines will never fail to pick up on – and hold against you when positioning your pages. Yet, generally speaking, it is UX Design that plays a major part in SEO, much more than the user interface alone. In addition, most CMSs come with UI Design tools that can help you steer clear from such pitfalls.

What Makes a Good User Interface?
While it is difficult to define the best design for an interface with any accuracy, some design patterns do stand out and are worth highlighting. For the purposes of this article, we will focus on a UI Design for a website, regardless of the company’s industry. Here are some common characteristics that websites with a quality interface offer:
- Streamlined navigation, where you can go from one page to another unencumbered, find the content you are looking for, perform intended actions easily, etc.
- Intuitiveness, which means that the user always knows what to do – thanks to certain visual cues. On that note, there are certain rules that a UI designer should not ignore. One canonical example is the “floppy disk” icon that software users immediately associate with the “save” functionality. A UI designer who uses this symbol for a different feature or uses an unrelated visual element to prompt users to save their data (say, a cross, for instance), will only create confusion among the users and the product won’t be well received.
- Optimized graphical elements that get displayed smoothly. For people to like an interface, it should, at the very least, display properly and in its entirety, be coherent and well structured, etc.
- Aesthetics matter. A website should have a pleasant look and feel and generate positive emotions. You will agree that between the two versions of Yahoo! shown below (one from 1999, and the other from 2021), there’s a world of difference! Should we really be asking you which one you’d rather use?
- Cohesiveness between the website’s design and its branding (industry, values to emphasize, etc.). Let’s take an example that involves colours. It seems more relevant to associate the colour white with a website dedicated to weddings, and green with a company that specializes in eco-innovation. Similarly, when you visit Starbucks’s website, you expect to find the same visual elements you’re used to in their stores (shades of green, the brand’s logo, its specific fonts…). You would be confused to end up on a page that resembles the UK Parliament’s!
In UI Design, the idea is not just to aim for something “pretty”. Even if an interface should be attractive, the visual aspect should not be treated as separate from the notion of “usability” (its potential to be used or “the capacity of a system to provide a condition for its users to perform the tasks safely, effectively, and efficiently while enjoying the experience”, as summed up on the Wikipedia page).
The fact is, a nice packaging has never made a product usable! Seeking balance between functionality and aesthetics is therefore a prerequisite in UI Design and, more broadly, in UX Design. Ultimately, the aim is to reach predetermined business or marketing objectives.
This ranking of priorities often takes the form of a “less is more” approach, the idea being that, in UI Design, simplicity is always preferable to complexity, and that the interface’s appearance must support its functionalities. Which absolutely doesn’t stop you from being creative.
Want an example? Take the list of the most visited websites in the world (Google, YouTube, Facebook…) and focus on their design. You’ll see that they are all models of conciseness, usability… and effectiveness! These can always be used as design inspiration.
How to Design a Quality User Interface?
When designing a web interface, you need to answer a number of questions that will help steer your UI Design work.
- Who are your end users? In other words, what type of customers will use your site or application? It is crucial that you know your end users and understand their tastes, their needs, their expectations, and their preference. For example, consider the type of device they access your service from (desktop, smartphone, or tablet).
- What is your brand identity? We discussed this earlier: the user interface should reflect your identity as a company/brand. It plays a part in transmitting your values to your audience. The UI Design stage therefore involves defining this identity and making sure the visual codes it employs match your core message.
- What goals are you trying to accomplish? In other words, what is the end game for users when visiting your site or app? It could be purchasing a product or service, creating an account, registering, accessing content, etc. The interface should be designed as a means to achieve this.
- How to promote efficiency? In terms of UI Design, simplicity often means efficiency – what better than a basket icon to indicate… a basket on an eCommerce site? This means usability should come before beauty and originality. Still, based on that, it’s up to you to show creativity and to come up with a pleasant, thought-provoking interface that will make you stand out from the competition.
- What visual elements do your audiences enjoy the most? This is no trivial question. You need to take your audience’s tastes into account and to adapt your UI Design accordingly. For example, on a website, users are most interested in three elements: images, colours, and videos.

(Source: Top Design Firms)
- How to adapt the interface to the users’ needs? This correlation between the visual aspect on one hand, and the users’ needs on the other is the key to successful UI Design. This should underlie the entirety of your work. Choosing your fonts and colours, the consistency from one page or even one element to the next (don’t switch your fonts three times within a single page!), the nature and size of your visual elements (images, icons…), your animations (not excessively), where the various elements are placed within your pages, etc.
Finally, don’t hesitate to have key users test your interface to assess its quality and make sure it answers their needs perfectly!
Whether it be for a website, an application, or software, the interface is crucial as it plays a major role in the user’s first impression of your product. It also impacts how they perceive your company! Thus, almost 40% of web designers are convinced that a dated interface is one of the reasons that encourage users to leave a site (GoodFirms). Yet, aesthetics isn’t everything, as the very principles of UI Design dictate that an interface should be created for the user and falls under the more general umbrella of UX Design.